Cathedral Of The Dead: Environment Production
Nicolas Mendoza took the Modular Environments class at CGMA and did a breakdown on his amazing project that he created during it.



Introduction
My name is Nicolas Mendoza, I’m an Environment Artist from Colombia, and I’m currently working as a freelance artist on some indie companies. Before I began my career in-game art, I got a bachelor’s degree in Architecture. After graduation, I began researching about 3d art, and I got invested in learning as much as I could. I started watching videos and spending all nights doing tons of tutorials, one day I decided to create my own game and publish it on Kickstarter. The campaign was not successful, but all the learning process gave me the chance to work as a generalist remote position on a small indie company in Spain, where I decided that I wanted to pursue a career as an environment artist.
Ever since, I have been working as a freelance artist for companies around the world including Japan, USA, and Spain, I still do a lot of courses, watch a bunch of tutorials every day and I try to be really involved with 3D art discord communities who have helped me grow as an environment artist.
This scene was a part of a CGMA course I did in summer this year, and I got to say the experience was amazing! After doing a lot of tutorials and courses online I think that CGMA gets the crown for the best course I have ever have. It offers a lot of things that really improve your learning process such as: Live Q/A sessions with your teacher to solve doubts and ask anything about the workflow and industry, weekly feedback, where everyone will receive a personal video from your teacher to know your main weakness, see how other people solve problems and resolve your doubts by seeing other people feedback, and last but not least an amazing discord server where you can see your classmates projects and receive feedback from them as well. I had the fortune to have Clinton Crumpler as my tutor, he is an amazing experienced environment artist who has worked in a lot of big projects, he was a great teacher and guide us to achieve our goals.
Gathering the Reference
My workflow for this scene was a bit different from what I’m used to, especially because of modularity and scale. With that in mind, I started gathering as many references as possible. My first intention was to have a Victorian-Gothic setting, where a ritual took place, I wanted to mix some architectural styles on the process, and since it was a lot of information to dig in, I needed a tool that could help me be organized so that I didn’t lose track on later stages.
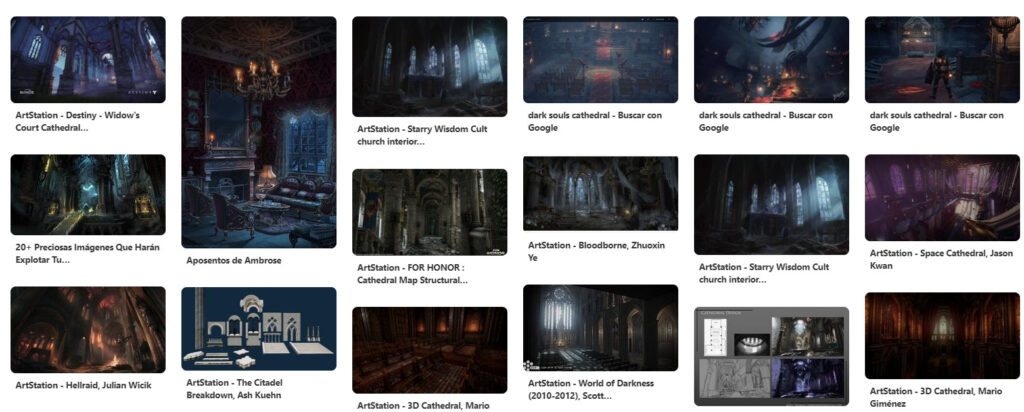
Pinterest was a great tool for that since it allowed me to create different boards for my ideas in a more organized way, and most importantly, using the Pinterest plugin of Chrome, I was able to save any images I found on internet into my boards, that way I would be able to access the source link, where I found them. For this scene, I created 3 different boards: One for composition and lighting, another one for modularity, and another one for textures. In this early stage, I was mainly focused on the first board, for me, it is important that before starting any scene I get an early macro idea of how the composition and the mood of the scene would be, this will help me to establish a mood in the block out and have a general idea of my final goal, before I start to add any other details.
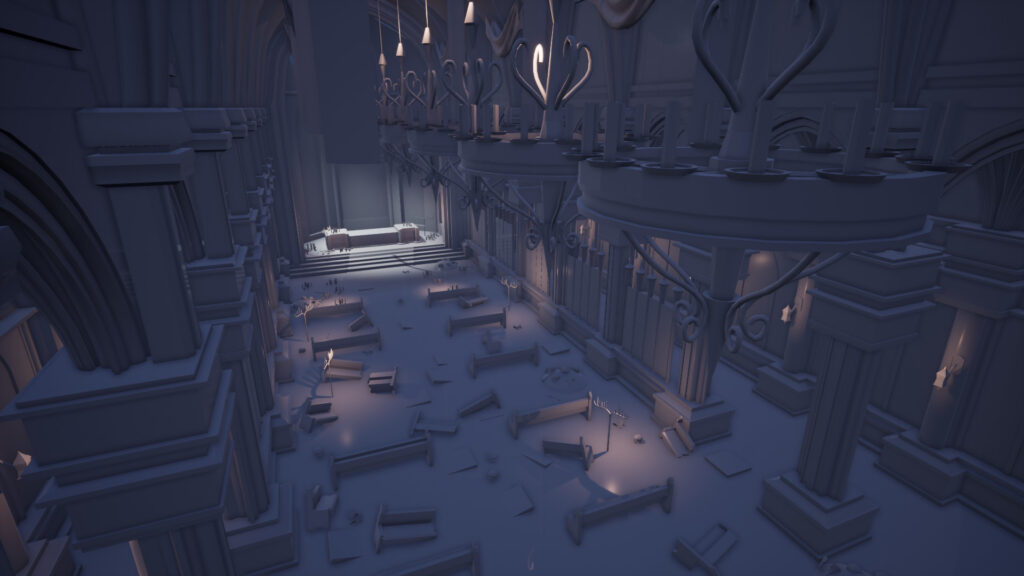
I was inspired by the mood of games like Dark Souls and Bloodborne, I have never created a grim/gloomy scene in the past, and I thought that this would be a great opportunity to challenge myself. I was really impressed with the cathedral of the deep environment when I played through the game so I wanted to look for additional concept art that could relate to this environment in particular, I got the fortune of finding work of Alana Fletcher, Alexander Sköld, and Zhuoxin Ye, who are amazing artists and have the perfect style that I was aiming for.

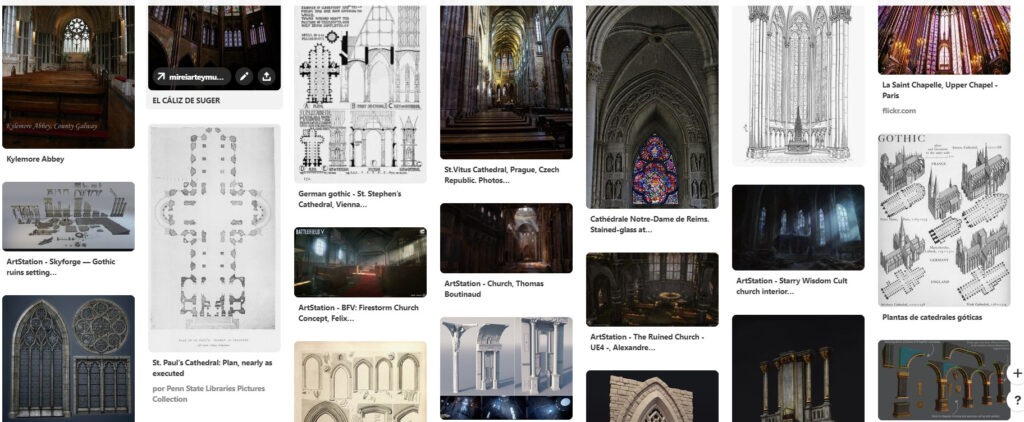
As for the other boards, I tried to research how modularity was made for this type of architecture, not only I searched about similar game art projects where they used modularity, but I also did a research on floor plans and architectural sections of cathedrals to get an idea of scale, proportion, and of how they were built in the real world.

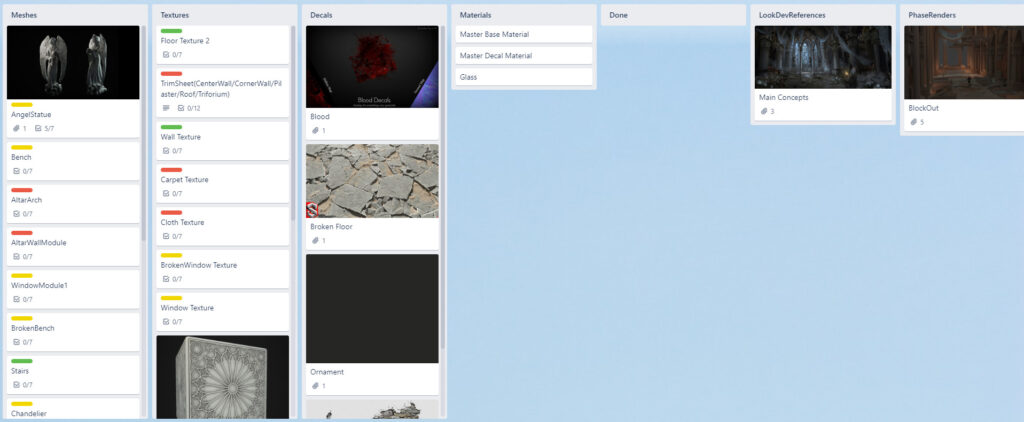
Last but not least, Clinton showed us another great tool we could use, Trello is a pretty nice and free organizational tool that let you put assignments, checklist, and dates to organize the development of a project. It is pretty easy to use and you can put anything you like to make your development clearer for you, I think this is a must for larger scenes since you will have a lot to do, and you need to keep everything clear and organized, so you don’t get lost along the process. I primarily used it to create milestones for the 10 weeks and to keep track of time so that I could deliver the best result possible before the class ended.

The Blockout
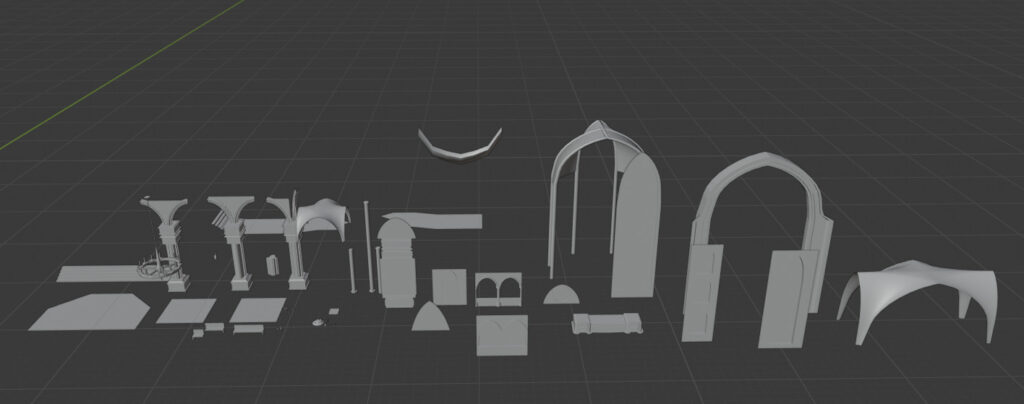
The next step was to do a block out of the scene, it was really important in this stage to check for correct measurements and scale. For this, use simple shapes, don’t overcomplicate it, remember that you will need to refine the models later. This phase will give you a better idea of the proportions of the scene, and of how the assets would be made along the process, it will also help you understand and plan your workflow. It is really important that during your block out you have an idea of how are you going to texture your scene, for bigger scenes like this one, you should think how to optimize your time, by creating trims and tileable that would be used later to texture multiple assets. Although it is really difficult to know right away how would you do that, it is a good practice to have a list of them and a small description of how do you think they would work, I used Trello for that.

The most important thing is that everything snaps together. This was a bit challenging since this was an architectural environment, and there were a lot of complex shapes that needed to be done correctly for the assembly to be as smooth as possible. One of the challenges I had was the roof pieces as they use a complex geometry, this was where I spent most of my time in the block out. To simplify a lot of the work I used the boolean modifier in Blender; that way I would have a non-destructive way to approach the modeling of the roof.

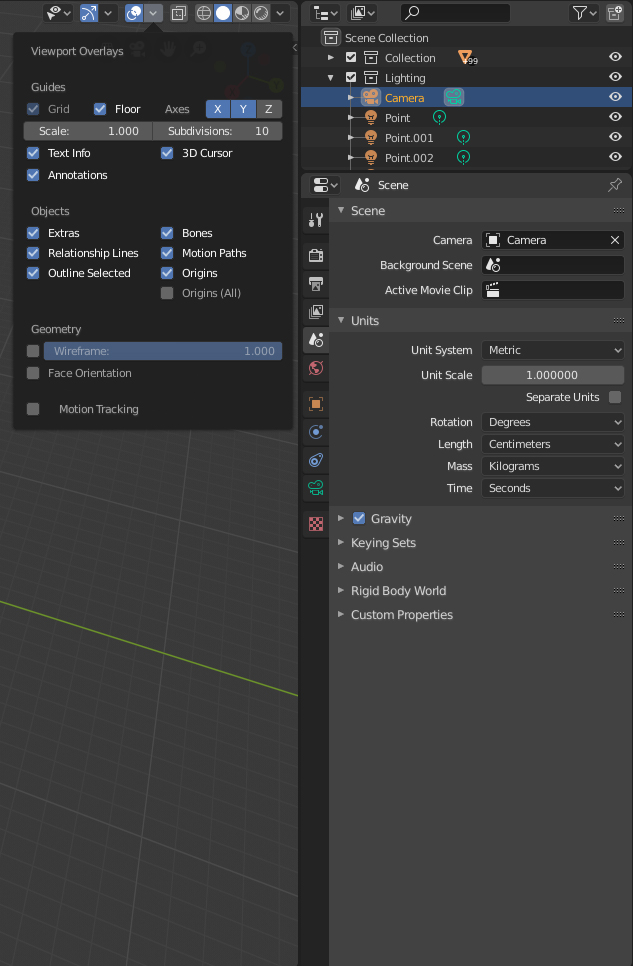
Blender grid system was great to align everything and to make sure every origin and snap point worked correctly. It is really important to set your units accordingly and to always make objects snap to the grid, in my case, I converted the units to centimeters and I scale the grid to match those units. I also used the new powerful real-time renderer called Eevee, as it helped me to play with the lighting in real-time and to have a closer look into the scene before putting it inside Unreal Engine. I think this is one of the strongest additions of Blender 2.8, we can finally get a real-time renderer with marmoset capabilities, where you can also play with settings like Ambient Occlusion and Global Illumination.

Exporting into Unreal Engine
After I finished doing my block out, it was time to export all the assets into the Unreal Engine. Before you do any exporting, be sure that all your transformations are reset and that your origin is at the world center, you can do that with Ctrl-A and apply all the transformations. Also if you want to snap your objects inside the engine using one vertex, in particular, you can go to edit mode and use the Ctrl S function to put your cursor into the vertex selected and then go to Object – Set origin – Origin to 3D Cursor. Remember to always keep your objects origin snapped to the grid at 0,0,0.
For the export I used the Blender for unreal engine addon, which is a great script by BLURAVEN that will let you speed up the process of your export. After, I had exported every object inside the engine, it was time to recreate the same scene in Blender, using the block out assets, this is a pretty straightforward process, all you have to do is to use the snap functions in Unreal Engine to place all the elements correctly on your scene. This part as a bit challenging for me because I didn’t plan that well the position of the pivot points. Make sure that all the objects are snapping correctly inside the 3d program before exporting so that you don’t have any issues later on.

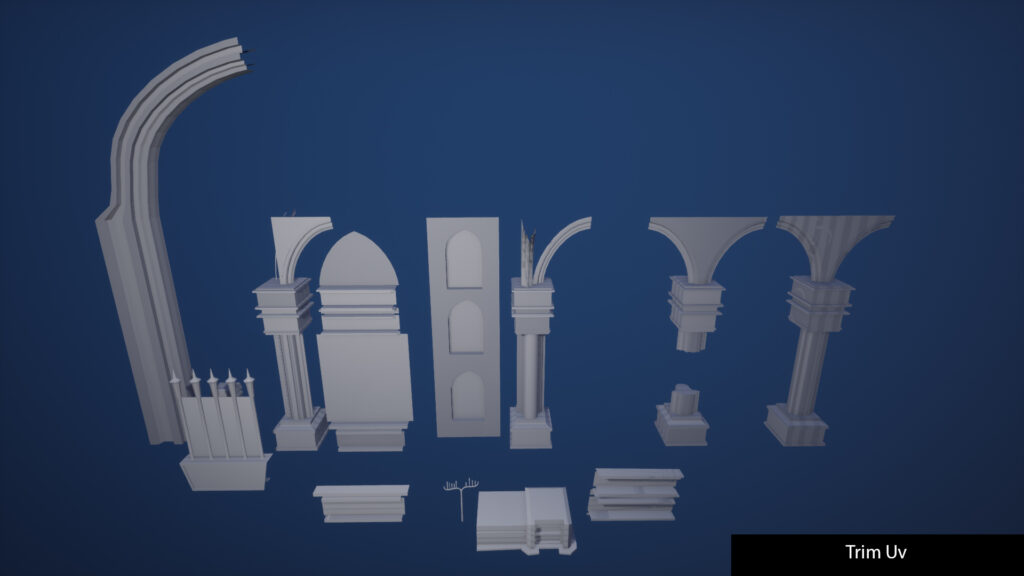
The Modularity and Asset Recognition



After everything is set up correctly inside the engine, it was time to plan how the modeling and the texturing process would be made, I started by separating the assets into 3 categories:
Unique: assets that needed a unique Uv space and won’t be using tillable textures
Trim: assets that will be using 1 or more Trim textures
Hybrid: assets that will have their own Uv space but will also use trims on their texturing pass.
After everything was correctly separated, I started looking for references that gave me an idea of how to approach the texturing of my assets. I look up for real-life references of churches and other gothic and Victorian environments to see how they were built. Cathedrals used a lot of ornaments and repetitive shapes on their construction, so I wanted to start with that.
Working on Assets
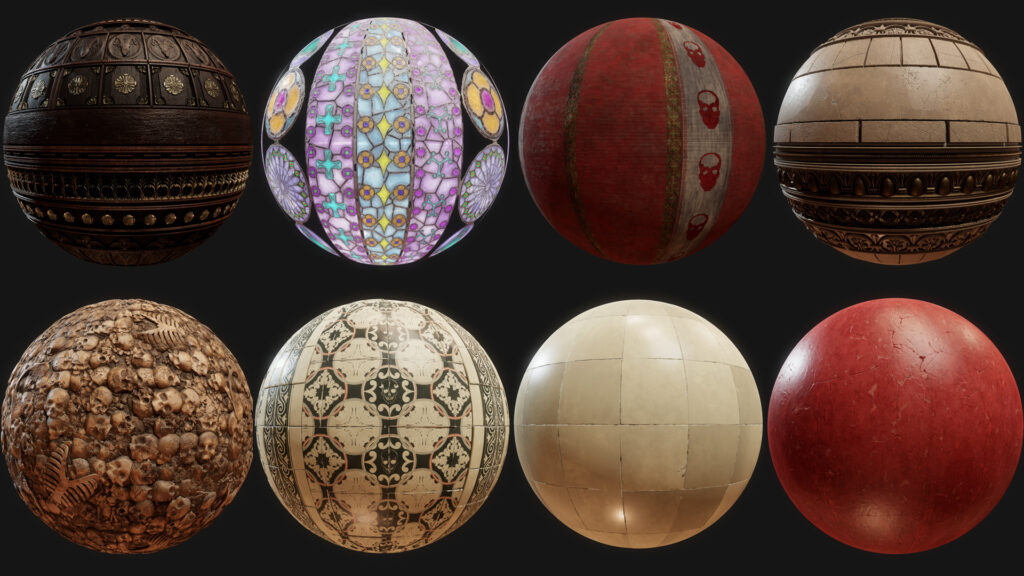
WOOD AND STONE
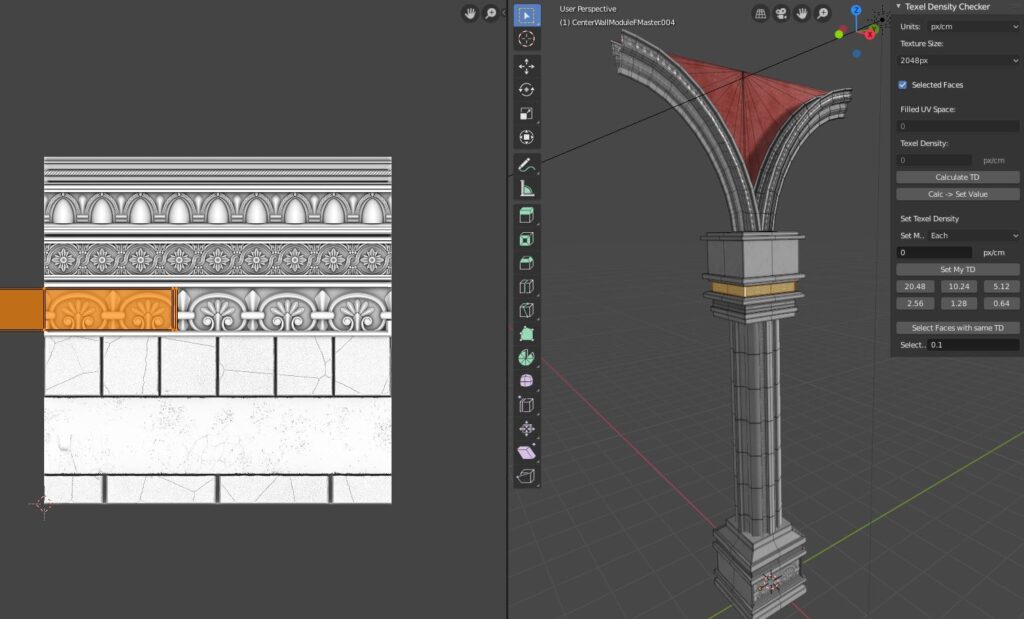
Before I started working, I put some Texel density rules for my environment, since this would be a third-person game, I used a 5.12px/cm density for my assets. Based on that, I created some layouts for my trims inside Photoshop, which would give me an idea of how to achieve the desired Texel density. If you want to know more about Texel density, there is a great tutorial by Leonardo Lezzi that you should check out.
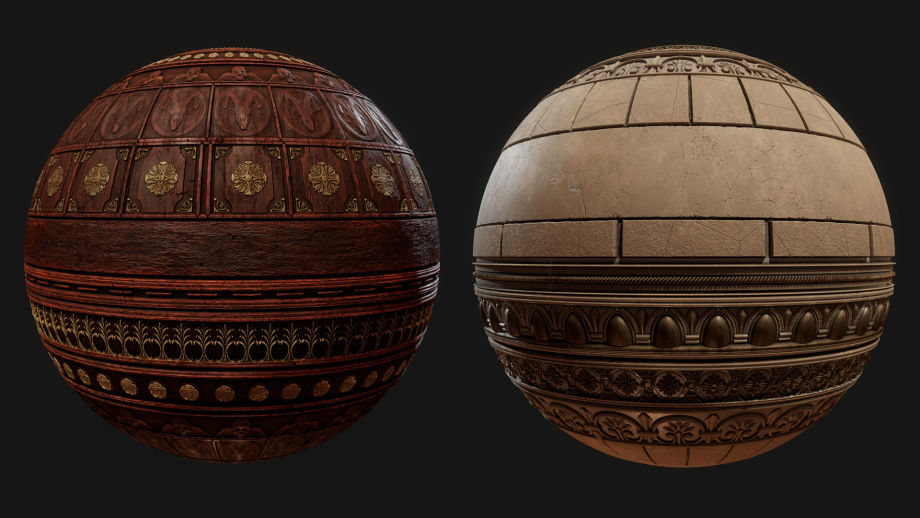
My intention with the texturing pass was to have a lot of roughness variation throughout the scene and to make that possible I visited my references again. I wanted to capture the temporality and the different reforms that cathedrals have had throughout time. The best references I had were from Victorian cathedrals, where they used different materials to accomplish a unique gothic style. With that in mind, I started by creating a stone trim and a wood trim that would be used for my structure, the side paneling, and other small elements on the scene.

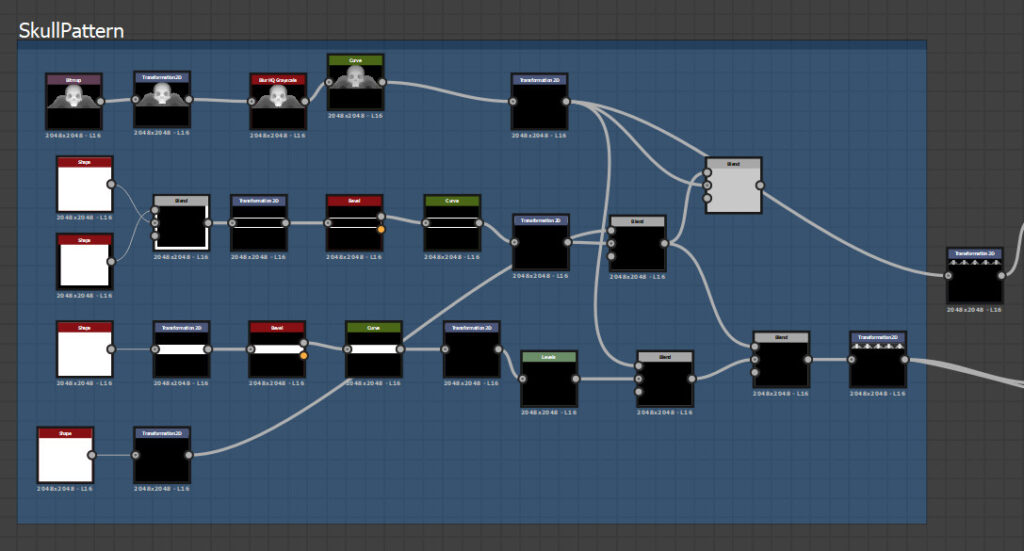
The process of these textures was a bit different since I wanted to add a lot of storytelling to it. I started by modeling and sculpting some thematic shapes inside Blender and Zbrush, that will work as cravings and ornaments on the wood trim texture. After that, I exported them as alphas and started working inside the Substance Designer. The creation of the graph was pretty straight forward, I used the tile sampler and the curve node with a small blur to get some bevels on the shape and then I created different types of ornaments and panels for my scene. I also used the JRO ornament pack since it has a lot of different shapes and helped me speed up the development process.

For the stone trim, I wanted to have a rough surface with metallic ornaments on it. I then used the JRO pack again to achieve what I wanted, and I also added fractures and holes into the stone, so that I had a bit of wear applied. One tip I would like to give is that try to keep the details as subtle as possible, don’t make them too big as it will make the tilling more noticeable. One challenge of making these textures is acknowledging that every material wears different. Since I had more than one material in my graph, I made some masks to isolate the different materials and give them the wear effect I wanted.
After the textures were done I started refining my modeling, I decided to use bevels and add edge loops instead of using the bevels of my normal maps. This would help me get the trims right into my assets and prevent sharper edges for my geometry. The weighted normal modifier in Blender was awesome to avoid harsh edges into my models and provide a much cleaner smoothing in the mesh. It is important to notice that I maintain the proportions and measures of the blockout meshes on this stage as this would allow me to reimport the assets back in unreal without having any snapping issues.

Then, I started mapping my UVs into the trims I made in order to achieve the texel density that I previously established, I used a Blender addon called Texel Density checker, it is an awesome addon that you can grab for free (https://gumroad.com/l/CEIOR). It works by selecting your UV islands and scaling them up based on your texture size, texel density, and the scale of your object. This addon helped me maintain coherency through all my assets and helped me speed up the process of my texturing.

WINDOWS AND STAINED GLASS
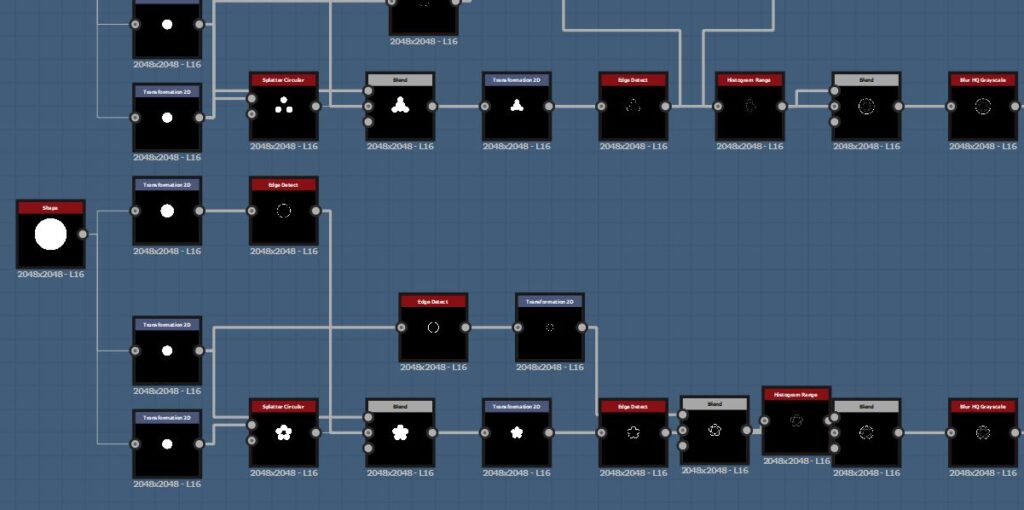
For the windows, I followed two great tutorials, the first one is an awesome tutorial by Martin de Graaf, who explains in detail the process of using the curve node inside substance designer to create detailed ornaments and complex designs, I really recommend this tutorial for any ornament and architectural modeling, I have applied this knowledge not only on the windows but also on a lot of my other textures.

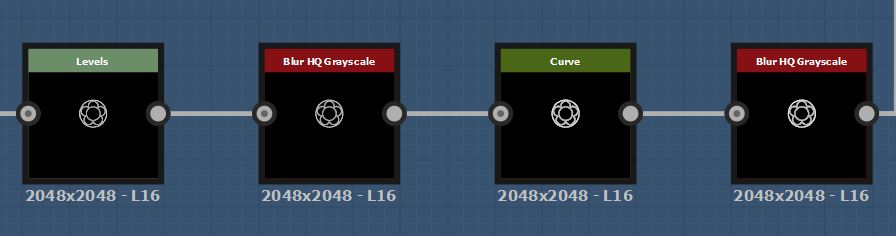
One of the coolest tricks I learned was to use a combination of the Levels – Curve – Blur HQ Grayscale nodes to get clean and smooth edges.

The next one is the stained glass tutorial by Vincent Dérozier. This one helped me a lot in the process by showing me how to create complex shapes and patterns by only using images as a base, it is amazing and you can also download it for free! To get my base images, I created some simple shapes inside the Substance Designer and apply them to the graph. After that was done, I exported my textures into Substance Painter, where I added emission and some dirt to the texture.

After that, I traced some simple shapes using the curve modifier inside Blender to create the frames of the windows. I created a simple plane, where I would map the window trim texture as I did with previous assets.
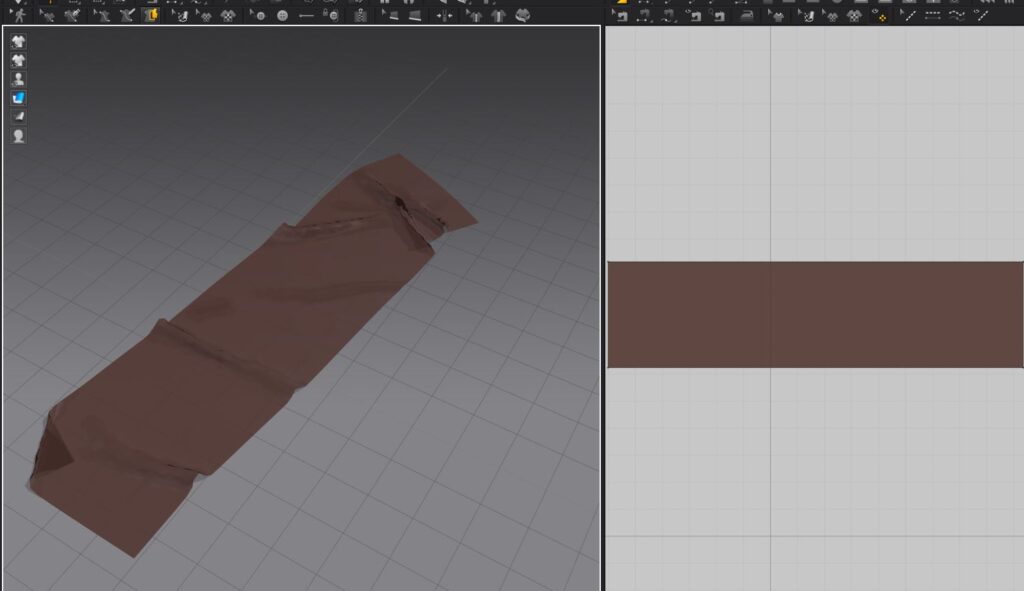
THE FABRIC
For the Fabric, I did a simple graph with some noises inside the Designer, and I apply some of the ornaments and additional shapes I did in Photoshop to get more symbolic elements into the scene. Same as the previous ones I organized the different trims of my cloth elements using a previous layout in Photoshop, and I masked my shapes to have some color and material variations.

For the cloth elements, I used Marvelous Designer to simulate the cloth. It was a fairly simple process, I created some planes, and then I used the pin tool to add some tension to the cloth. Then I did a decimated version inside Blender to get an optimized asset without losing the original silhouette. Marvelous automatically generates planar UVs that I can use that to map my trims into the asset, this way, the texturing process is really easy to do, and I can iterate my textures easily if needed.

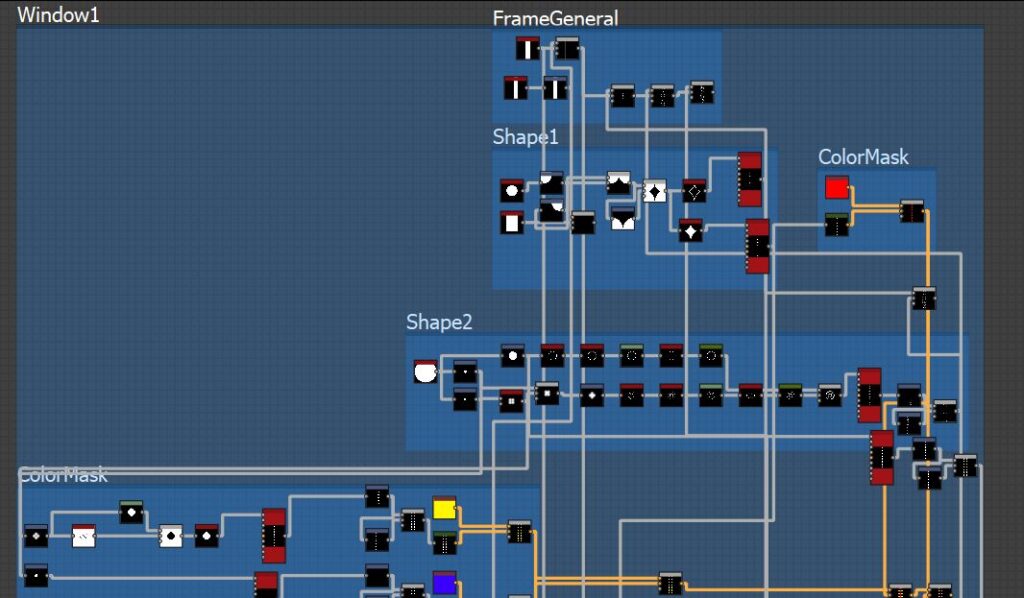
The Tileable
All my tileables here made inside substance designer using pretty standard methods, I will strongly recommend seeing the work of Josh Lynch and Daniel Thiger, their tutorials are amazing, and they helped me understand most of the nodes that designer has. In this article, I will highlight two of my graphs, which, I think, are the most complex ones.

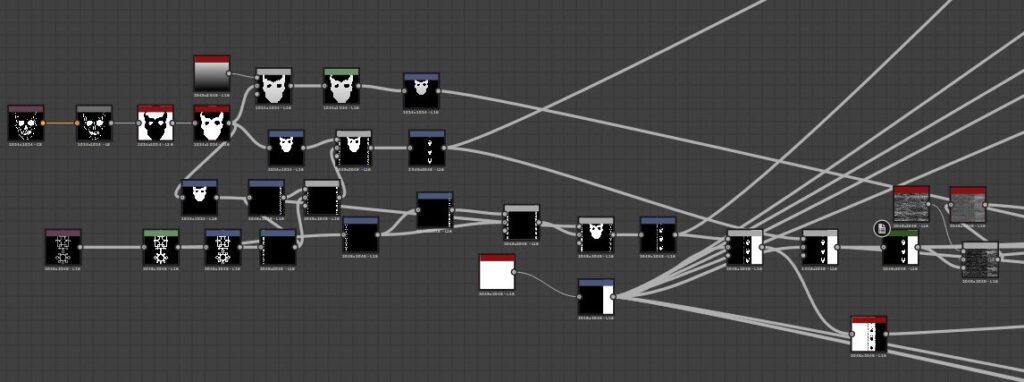
SKELETON TILEABLE

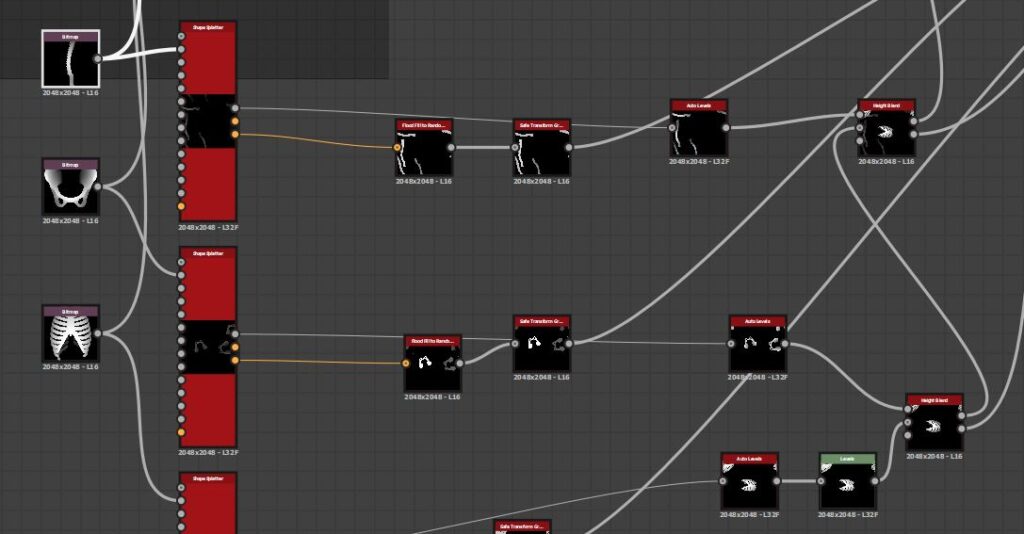
For the skeleton piles, I decided to use the same method of creating alphas that I used before for my trim texture, but this time I used the height blend node to create different layers for my shapes. The node setup as really simple, I used a tile sampler with low random position and rotation for each of the bone types. Then I blended it all using the height blend node. It is really important to keep the position random value as low as possible to prevent shape overlapping. To get the height right, keep an eye on the grey-scale values of your nodes, I strongly recommend to try and to have different intensities for each layer, so that the shapes don’t overlap.

When the heightmap was done, it was time to set up my albedo graph. For this graph, I wanted to have yellow and red tones to show that the bones have been inside the environment for a while. To do that, I created different color gradients by using the eyedropper on references that I found on the internet. Another cool tip is to use grunge maps and create a color gradient based on their grey-scale values.
To add some 3D to the pile, I did two additional things. The first one was to add actual 3d models into the pile. That way I would create a more interesting silhouette for the piles, allowing me to break up the simple shape and give more depth to the tilling texture. One thing that I wanted to do was to blend the bones as much as possible into the tiling texture. To achieve that, what I did is that a brought the 3d models inside Substance Designer and by baking them, that way I will get textures that I could use to apply the color and the details that my original graph had.

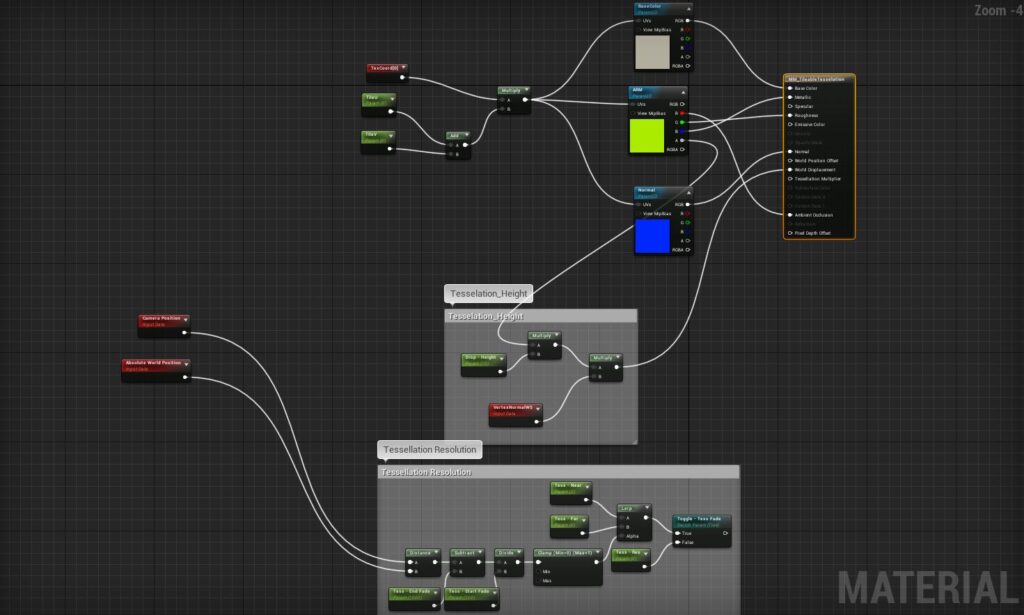
I also created a simple tessellation material inside Unreal, so that the bones have more volume and depth. A really important tip in here is to always blur a little bit the height map generated inside Designer. This will prevent some artifacts when the texture is displaced.

THE ORNAMENTED FLOOR TILE

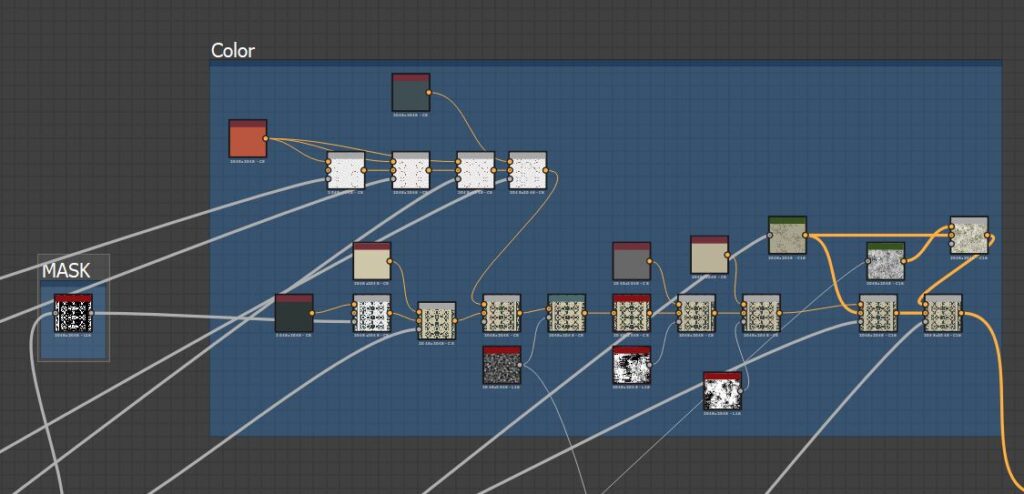
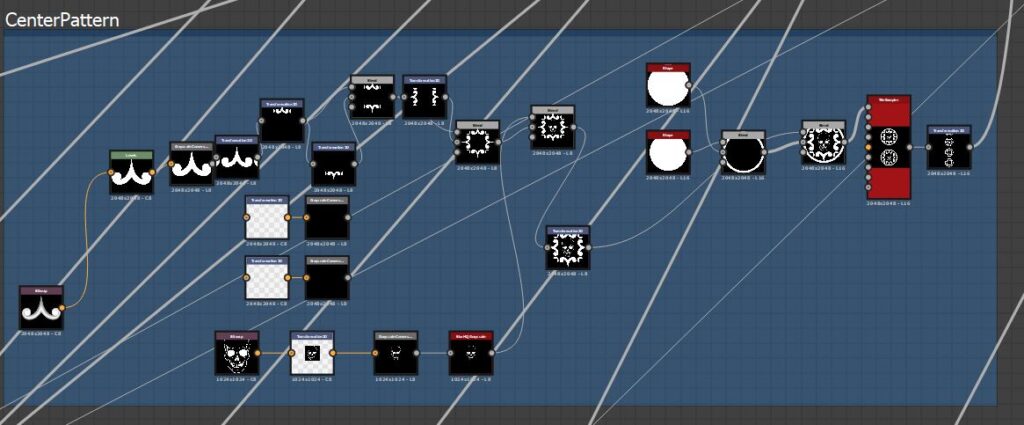
I wanted to create an ornamented tiling texture that resembles the one used in most cathedrals. Again, my intention was to create a theme version of giving theme and storytelling to my environment. I first created the material of the simple tiles to establish height and shape. Then, I created a 2D pattern inside the Designer with some color ID mask to put it on top of my material.

For creating 2D shapes, I used two different methods. One was to use some of the alphas I have been using and with the level nodes get a flat shape. The other one was to create some functions that will help iterate on the shapes easily. Kyle Horwood tutorial explains this process way better than I do, so I really recommend to check it out.

The Uniques
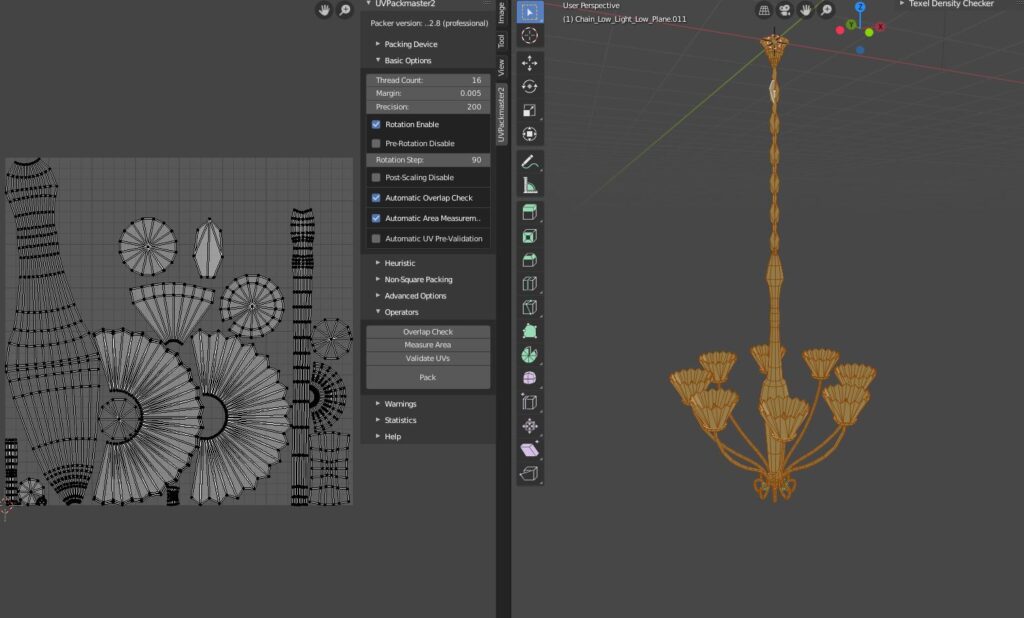
For my uniques, I used the blockout props that I have already made, and then, I started to create the low and high poly versions in Blender. I kept my assets with a poly count as close as possible to 5k to optimize the geometry of my assets. Again, the texel density addon was great to get my UVs right, and this time I used the UV pack master addon, to optimize my UVs. This addon is great and has a lot of options, it’s the only downside is that it is a bit expensive, but it saves a lot of time and let you optimize your UV space.
Also, try to optimize your workflow. For example, in the chandelier, I created alpha cards for the chains, and overlap the UV islands of the objects that repeated in the asset. This allowed me to save time on the baking and texturing pass, and help me optimize my UV space to get a nice resolution of my textures. Remember that you can always add details to break this repetition through vertex painting inside the engine, I will talk about that later on this article.

After that, I bake them inside Marmoset and then used Painter to texture the assets. The process for each unique asset is more time consuming than doing a trim one, hence why I kept their count as low as possible for the environment. Marmoset has a great tutorial that explains this process that you can find here.
The Hero Prop
In the concept phase for the cathedral, I originally had a small altar that would serve as my focal point for the environment, but I started to realize that this was not enough. Clinton gave me an awesome idea to add a statue to my composition. That way I would have a much clearer focal point into my environment. Even though I was a bit scared to do the statue, since my anatomy knowledge is pretty limited, I still wanted to challenge myself into doing it.

I intended to create an angel of death, so I started by gathering a lot of references of how death was represented throughout history, and I found a sculpture inside CG-trader made by the user TheTNR that pretty much was exactly what I was looking for. I still wanted to do my own thing, to add a darker tone, I changed the human figure with a cloaked one. That way I would not have to do the face, and it would help me speed up the sculpting process.

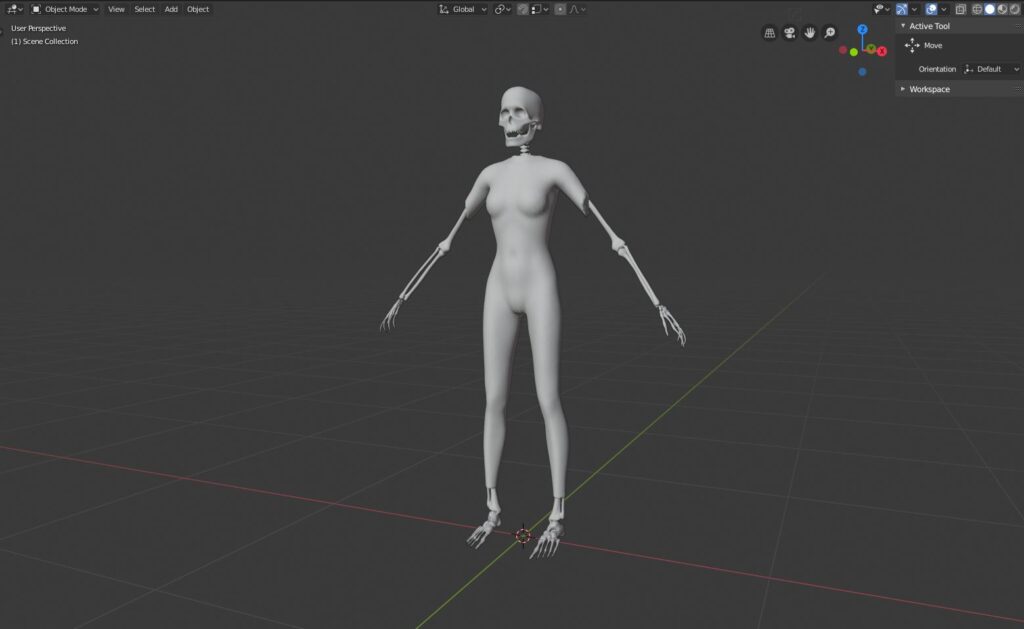
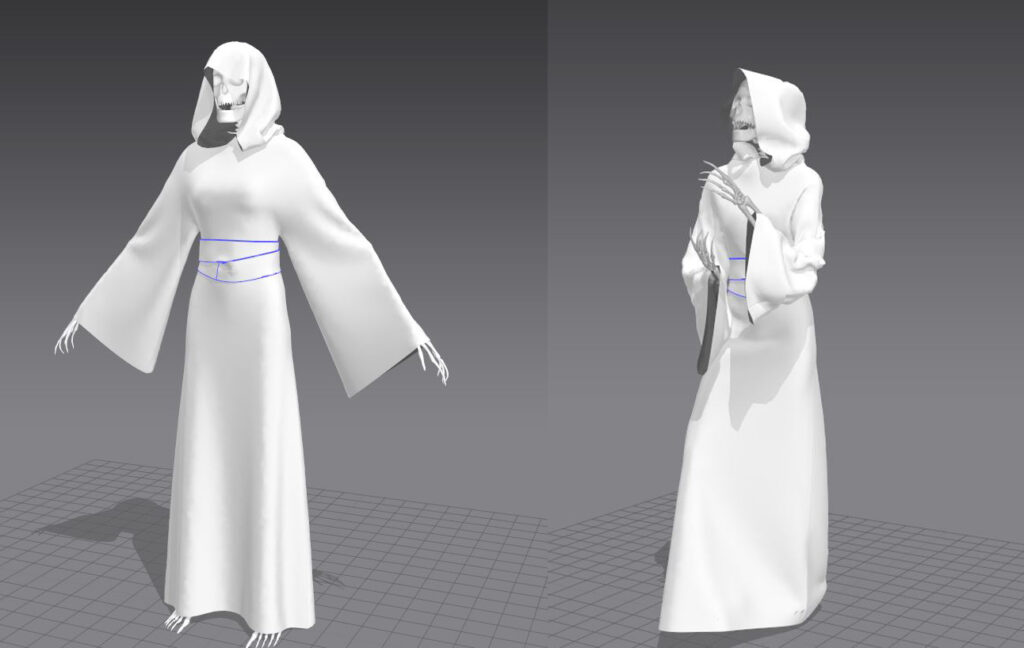
I first began by putting the skeleton inside Marvelous Designer and try to simulate my cloth using the skeleton as the base avatar. This didn’t work because the skeleton had too many holes, so for that reason what I did instead was that I used a base female model on Marvelous. It gave me a good result, but the shapes were too thick for what I was looking for. So, what I end up doing was a hybrid model of the two meshes by cutting the arms and the head of the female model and putting in the skeleton parts instead, this gave me the result I was looking for.

Another thing that is cool inside Marvelous is that you can import an FBX with animations and poses, and the program will do another simulation of the cloth based on the new position of the avatar. So what I did to get the pose I wanted, was bringing the original simulated avatar into Blender, rigging it really quickly and easily by using the Rigify addon and then exporting the FBX back into Marvelous Designer.

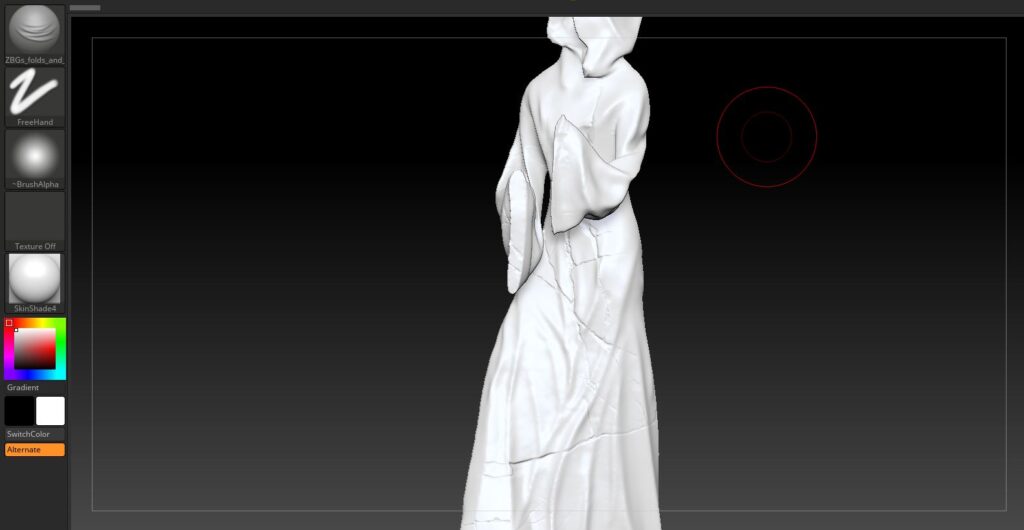
After the simulation part was done, I brought the model back to ZBrush to start working on the details for the cloak, I mainly used the brush Drapery and Foldings that I found on ZbrushGuides for this, as it really helped me accentuate the folding of the cloth giving it a traditional sculpted look.

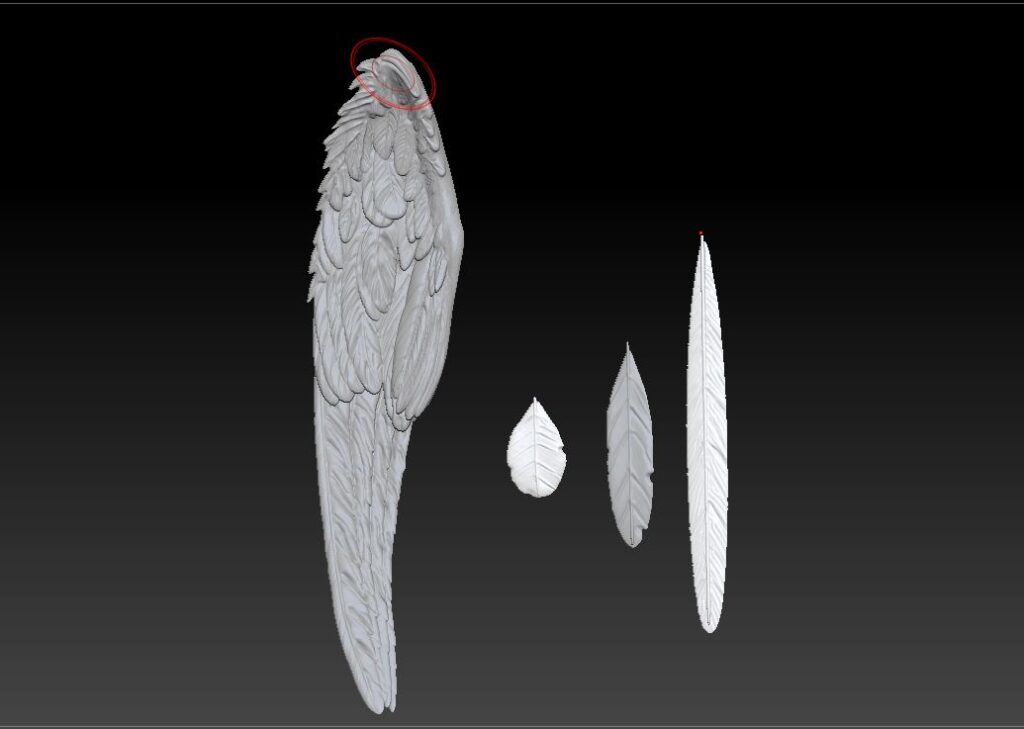
After the cloak was done, it was time to move into the wings, I firstly began by trying a lot of different workflows to see, which one could work better for the pipeline. The best solution that I found was to make low poly objects to get a block out of the wings and then, using dynamesh, join them together to start with the details. After the model was done, I decimated the parts, UV map them and join all the UV islands in a single material, before I baked them in Marmoset.

Working on the Texture
After I finished with my first texture pass, it was time to create the textures that I would use to vertex paint my environment. Vertex painting worked well for me as it helped not only to add more storytelling to my environment but also to break the tiling of the tileable and trim textures that I have been using.

To make them blend as much as I could, I used the graphs I have previously done in the first texture pass to create new destructed versions. Creating a workflow, where I could use previously created assets, allowed me to have a closer blending with the original texturing pass. For that reason, it is really important to always keep your files as organized as possible. That way if you want to come back and create new assets based on the original files, you won’t spend that much time figuring out how to modify them. Also, remember that you can always modify your color values inside Unreal Engine by double-clicking the texture, or by creating some saturation nodes inside your material, this way you will have more control over the blending of your textures.
To check if I was doing my blending correctly, I used the buffer visualization inside the Unreal Engine for the base color. This way I can see if the saturation or the hue are off the mark.

Buffer Visualizations are great tools to see how optimized is your scene. I usually put a 90FPS mark and try to keep it as close as possible to that. Although, if this is a personal piece, I always try to work as if it was a work assignment. That being said, always remember that quality comes first, so don’t be too attached to optimization.
To give more storytelling to my environment, I also added 3 different decals to the scene, although decals are really fun and easy to use. Beware that they consume a lot of resources, so try to keep it simple and only use them when necessary. To check how complex is your decal, you can use the buffer visualization mode inside unreal to see how everything is working. In my case, I use the decals to add details that I could not do with the vertex painting. In my case, I used blood splatters and a ground damaged decal to break the tiling of my floor and give more character to it.

Lighting and Composition
Interior lighting was a bit difficult for me since I have never done any in the past. It is very difficult to not get carried away and start adding a lot of lights into the scene, but keep in mind that the more lights you have, the larger your baking would be, and that is not optimal since you will lose a lot of time without doing anything. One thing that helped me was that I already had an idea of how the lighting as going to be from the block out, so what I did was to do some preview light-quality bakes, where I would start adding and removing lights to get some quick results before doing the final bake. To speed up the process, I also created blueprints of the assets that contained lights, this allowed me to make quick changes to the scene without having to go and change each individual asset separately.

The light should always be part of your composition and should guide the player’s eye to interesting points in your scene. My initial idea was to put all the attention on the statue, but as I started experimenting with it, I realize it created some nice composition lines in a shape of a cross, so it became another symbolic element in my scene.

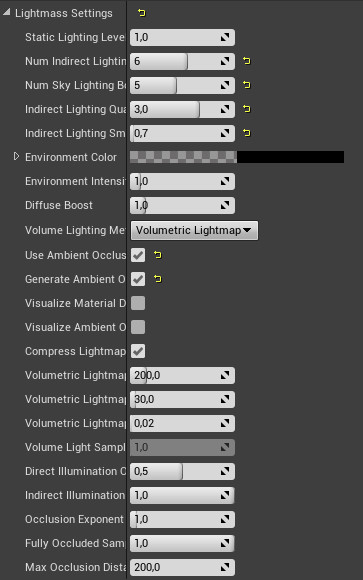
As for the final bake, I increased the bouncing of the skylight and the indirect light, just so that the light would bounce in all the space, preventing me from having pure black areas in the environment. It is really important to do this subtle as you don’t want to end up washing up your environment, also keep in mind that increasing the bounces won’t increase your buildings times, so feel free to increase the number as you see fit. I also increased the indirect lighting quality to have more accurate results.

Post-Processing and VFX
To finish the scene, I started by messing around with the settings of the post-processing stack, I created a LUT inside Photoshop to modify my color values and give the scene a color grading pass. I also modify my AO to get more interesting shadows that would help me outline the silhouette of my assets. Finally, I added some sphere reflection capture elements into my scene, and I increased the quality of my screen space reflection. That way I would have more accurate reflections and give the PBR materials a more realistic look.
To push my details a bit more, I created a Post-process sharpening material by following Ervin Jesse’s tutorial. This is a great way to accentuate your edges and give more visibility to the details of your textures. One thing though is trying to use it in a very subtle way, otherwise, it can get pretty noisy.

For the VFX, I added a small dust particle system and a fog plane in some areas. VFX is not my forte, so I took them from the Unreal particle project, and then I modify them just a little to make sure that they worked in my scene.
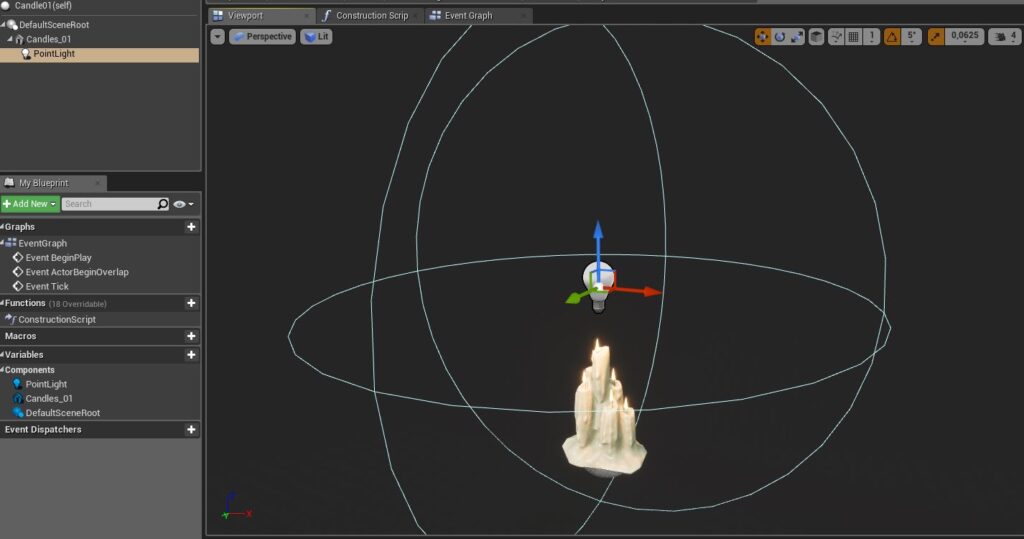
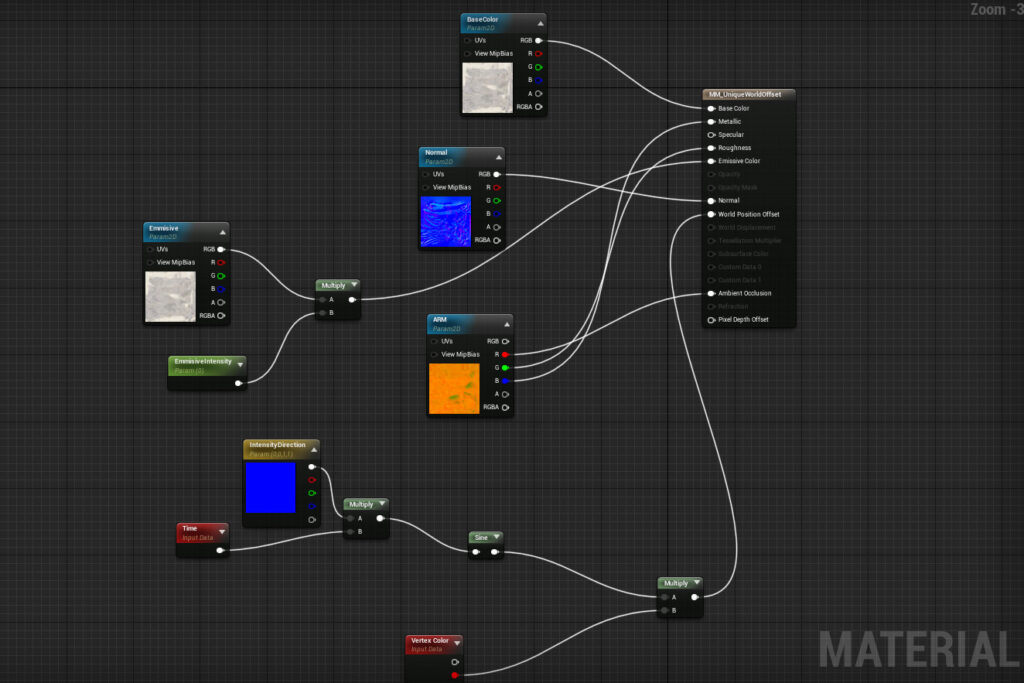
Finally, I was inspired by how the candles looked inside Dark Souls, but I was really scared of spending too many resources on them. So what I did was that I created a simple world offset material that would bend my flames in different directions using 3 values. To prevent the flame moving weirdly, I created a simple vertex paint option, where I would paint the base preventing it from moving from its original spot. This helped me to optimize the scene since there were a lot of candles and gave the asset a subtle movement at the end.

Final Thoughts About CGMA
I have learned a lot from this course! And I really recommend it, it showed me a lot of technical and artistic approaches that I have never done in the past. Being able to understand and use trim textures helped me to speed up the process of creating this scene, but it also allowed me to understand the workflow behind creating complex environments. My two biggest recommendations for anyone who is planning on taking this class would be: Always do your assignments in time, every weekly feedback will make your scene stronger, so don’t miss the opportunity and work hard. Ask anything that you want to your instructor. Don’t be afraid, everyone has doubts, and you are all in the same course, so even if you think your question is dumb or pointless, just ask it and resolve your doubt.
Afterword
Whenever a challenge is in front of you just.. take it! It is unbelievable how much can you learn just from getting out of your comfort zone and try to do things you have never done in the past. One thing I forgot to mention, and I think it is one of the most important subjects, is to always get feedback. I cannot stress enough how important it is to look for other people’s critiques and opinions. Showing your art to other people can be rough, especially, if you get strong critiques on something you have been working for a lot of time, but be humble! accepting criticism and improve your work is one of the most important skills an artist should have. Also, there are a lot of discord communities you can join to get amazing feedback, help other people and keep learning. I will name a few, but there are a lot more: No More Grid, The Dinusty Empire, Handpainter’s Guild and Stylized Station.
I do hope that this article helped you. Thank you for reading so far and thank you 80 Level for this opportunity!
Nicolas Mendoza, Environment Artist
INTERVIEW CONDUCTED BY KIRILL TOKAREV
For more information on CG Master Academy and the UE4 Modular Environments course, please visit the CGMA website, or email [email protected]
















